现在有不少Git托管平台提供了Pages服务,比如GitHub、Coding等。利用Git托管平台提供的Pages服务可以很方便的部署一个全静态化的网站。本文将介绍如何给Coding Pages上的网站实现HTTPS。
前提
本文默认读者已经掌握了用GitHub Pages或Coding Page服务部署网站、域名DNS解析等知识(若没掌握请自行谷歌)。
启用HTTPS
Coding Pages现已支持绑定域名启用HTTPS。在Coding Pages上启用HTTPS方法也非常简单,只需开启强制HTTPS访问功能即可。启用后Coding Pages会自动根据你绑定的域名向Let's Encrypt申请SSL证书。

看起来一切都是这么美好?骚年,你太天真了!
启用过程中遇到几个需要注意的地方(坑),在这里总结下:
-
如果你在启用HTTPS前,已经绑定好了自定义域名。记得全部解绑后,重新绑定。否则不会自动申请SSL证书。
-
如果你采用了
Coding Page和GitHub Page双托管的方式,记得将DNS中解析到GitHub Page的记录暂停或删除。否则Let's Encrypt主机根据域名解析记录验证域名所有权时,会定位到GitHub Page的主机上,导致Let's EncryptSSL证书申请失败。
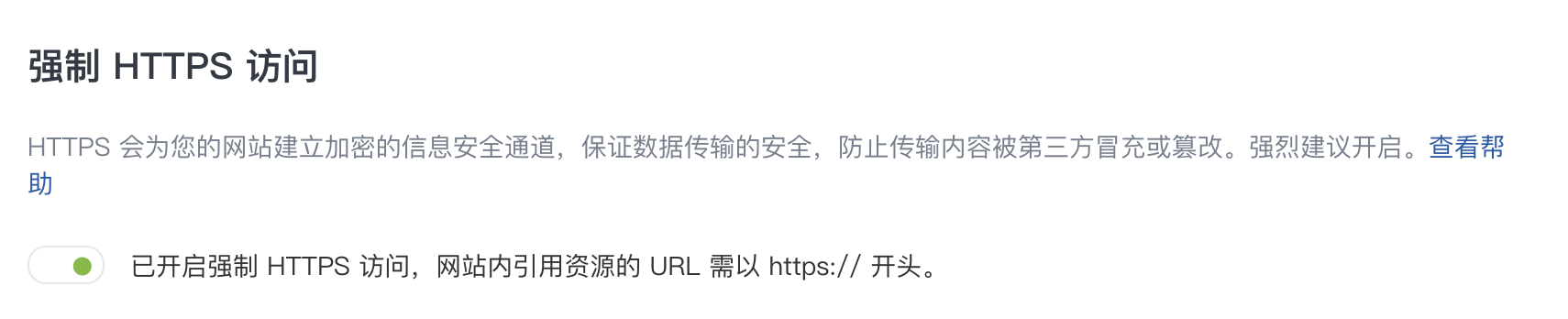
启用成功后效果,如下图:

后续配置
开启强制HTTPS访问后,网站内引用资源的URL必需以https://开头,避免引用资源加载失败。例如Css文件、JavaScript文件、Image文件。
我的网站是用HEXO+NexT构建的,修改起来还是比较容易的。主要修改了以下几处:
-
更换百度统计为CNZZ统计
-
修复
Gravatar头像为HTTPS地址 -
更换评论系统为
livere(多说不支持HTTPS且已宣布停止服务) -
修复腾讯404公益页面。方法可参考:「使腾讯404公益页面支持HTTPS」
-
批量修改日志文件中图片地址为HTTPS的(如果你的图片等静态资源拖管到七牛云,可以直接开启HTTPS支持。)
最后来个成果展示

参考文档
http://www.google.com
https://segmentfault.com/a/1190000008648929